WordPressでカスタマイズ記事を書いている時、投稿画面でstyle,div,spanタグが消えてしまったりしたことありませんか?これは実は勝手にWordPressのTinyMCEがテキストエディタを修正しているからなんです。今回はその勝手に修正する問題を解決する方法を紹介します。
手順
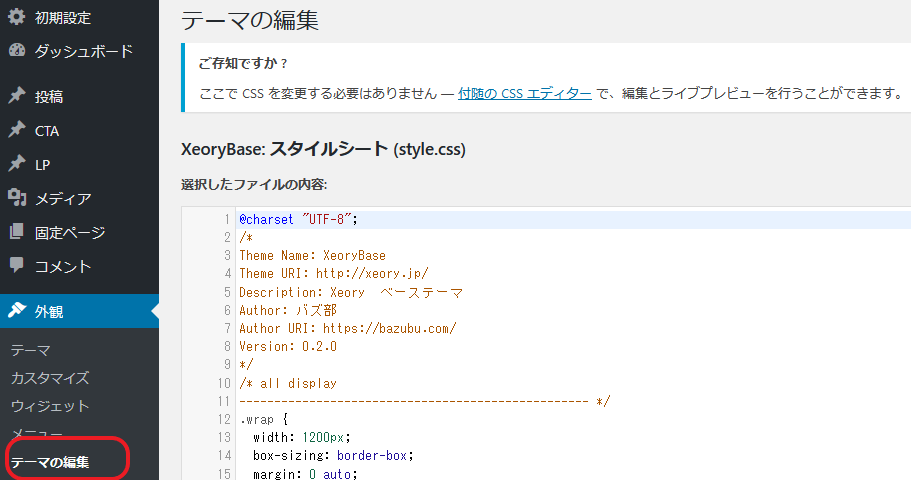
1.外観>テーマの編集を選択

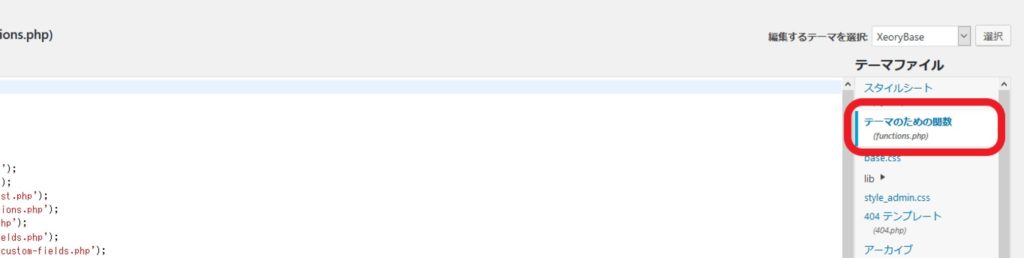
2.function.phpを選択

3.一番したの行に以下のコードをコピペ
|
1 2 3 4 5 6 |
function custom_editor_settings( $initArray ){ $initArray['valid_children'] = '+body[style],+div[div|span],+span[span]'; $initArray['verify_html'] = false; return $initArray; } add_filter( 'tiny_mce_before_init', 'custom_editor_settings' );<code></code> |
まとめ
ほかの人は、style,div,spanタグとか本文内で使ったりしてないのかな?検索しても、p,brタグくらいしか出てこない。私は半日ほど試行錯誤してうまくいかなかったので、style,div,spanタグを使ったギミックを紹介している記事を疑ってました・・・
どうか皆様は無駄な時間を過ごされないように、この記事が少しでもお役に立てれば幸いです。
まどろっこしいのが嫌な方は【ホームページ作成ソフト | とりあえずHP】 ![]() とかがおすすめです。30日間無料サービスやっているので試してみてはいかがでしょうか。
とかがおすすめです。30日間無料サービスやっているので試してみてはいかがでしょうか。